I've seen so many Pinterest widgets on other
blogs and wanted to add it to MAY DAYS,
but haven't been able to figure out
how to do it.
That's because I thought it would be
complicated. I stumbled across this today
accidentally while I was organizing
my Pinterest boards
into smaller categories. For example,
Christmas now has sub-categories:
complicated. I stumbled across this today
accidentally while I was organizing
my Pinterest boards
into smaller categories. For example,
Christmas now has sub-categories:
what I'm looking for. I happened to click
on this <> at the top and...yowza!
There it was! The secret code!
The Pinterest widget! BAM!
In case anyone else out there in blogland
doesn't know what I'm talking about, I'll
walk you through it. Fair warning, my photos
are terrible. I took them with my iPhone
and still got glare and screen swirl,
but this post isn't about pretty
pictures. Here we go!
step 1: Go to your Pinterest site and
find the <> at the top and click on it.
Now copy the blue highlighted code.
step 2: Go to your blog and
Click on Design upper right.
step 3: Once in design, click on Layout.
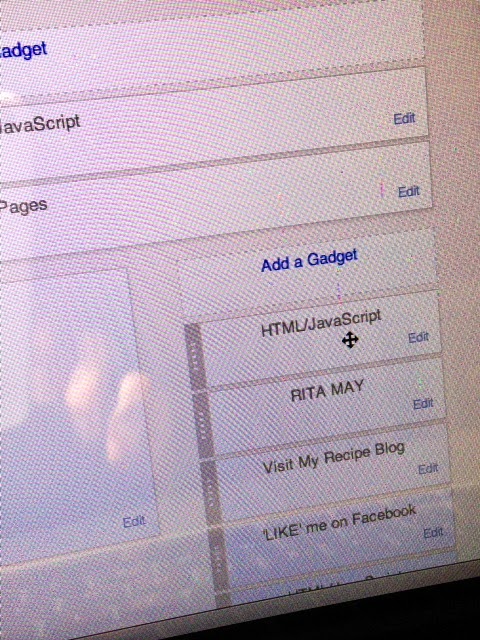
step 4: Click on Add a Gadget.
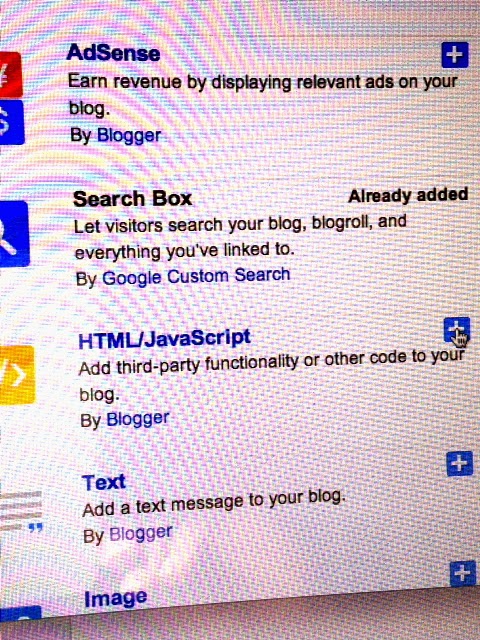
step 5: Find the gadget that says
HTML/JavaScript and click on it.
HTML/JavaScript and click on it.
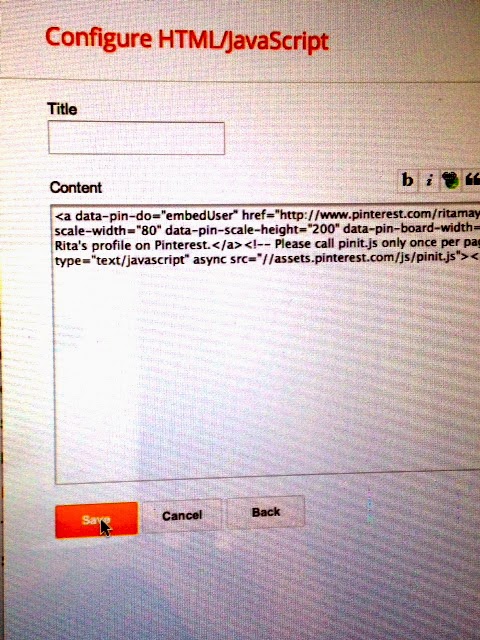
step 6: Paste the coped code into the box.
step 7: Click SAVE. You can also
add a title if you want. I just did that too.
add a title if you want. I just did that too.
step 8: Position the new gadget where
you want by holding the cursor down
and sliding it into place.
you want by holding the cursor down
and sliding it into place.
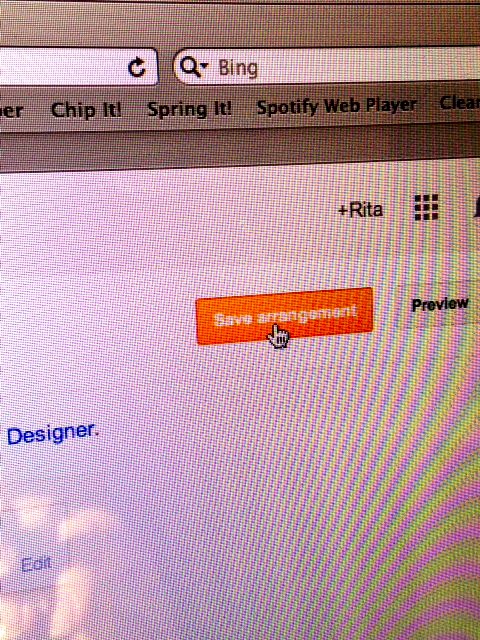
step 9: Click on Save arrangement,
then click on View Blog.
then click on View Blog.
step 10: Then sit back and smile. :)
Hope this tutorial makes it easy.
Cheers!






































































.JPG)










 Frankfurt Am Main Time
Frankfurt Am Main Time





















I put it in my sidebar, and it worked, but now doesn't. I don't get my photos. Just says "Visit My 1929 Charmer's profile on Pinterest"?. I'm on WordPress How did you create sub-categories?
ReplyDeleteThank you so much for this info Worked perfectly for me and so easy to do
ReplyDelete